TEST ZITAT
04.06.2016
1. Fancybox Javascript kopieren in Template z.B. in /lesvos.de/templates/lesvos/js/plugins
2. Folgenden Code in head.php (templates) einbinden:
(kleiner Zeichen am Anfang einfügen "<")
script type="text/javascript" src="templates/lesvos/js/plugins/jquery.fancybox-1.3.4/fancybox/jquery.fancybox-1.3.4.pack.js">
link rel="stylesheet" href="templates/lesvos/js/plugins/jquery.fancybox-1.3.4//fancybox/jquery.fancybox-1.3.4.css" type="text/css" media="screen" />
3. Pfad anpassen entsprechend Punkt 1
4. In body.php diesen Code am Ende einfügen:
script type="text/javascript">
$(document).ready(function(){
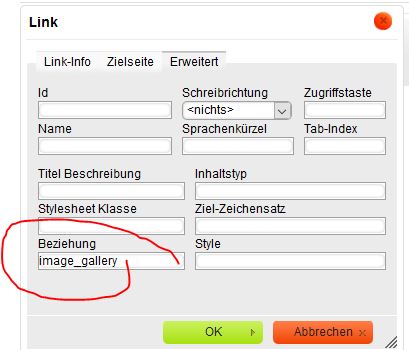
$('a[rel="image_gallery"]').fancybox();
});
FÜR ANDERE BILDER:
Punkt 1-4 durchführen.
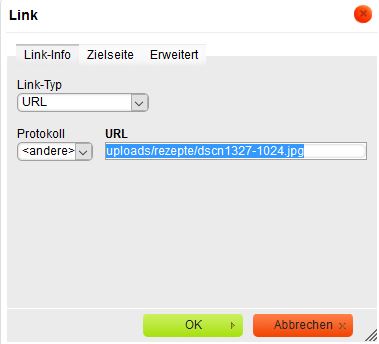
Bei jedem Bild in Bildeigenschaften: